にせセキュリティを新しくする際にJavaScriotを固定ページに入れたので、そのやり方についてです。
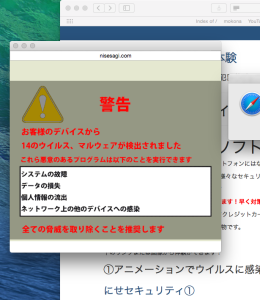
今回はにせセキュリティで使用したポップアップ表示をさせる方法を例にとりWordpressの投稿・固定ページにどのようにすればJavaScriptを挿入できるのかにせセキュリティを題材に解説します。
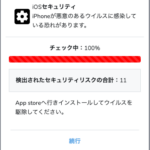
にせセキュリティはこちら
目次
①<div></div>で囲む
②JavaScriptを書き込む
③aタグにJavaScriptを指定
④勝手に修正されることに注意
①<div></div>で囲む
まずはじめにコードを書くのでテキストモードにします。
そうしたら次に<scritp type=”text/javascript”></script>と書きたいですが、その前に<div></div>で囲みます。
<div>
<script type=”text/javascript”>
</script>
</div>
このような形になります。
②JavaScriptを書き込む
ポップアップ表示させるJavaScriptは以下のようになります。
function 変数名(){window.open(“リンクさせるURL”,”ウインドウの名前”,”width=横幅,height=高さ”);}
を挿入します。
にせセキュリティでは
<div><script type=”text/javascript”>
function Pop(){window.open(“https://blog.nisesagi.com/nisesecurity”,”にせセキュリティソフト”,”width=500,height=500″);}
</script></div>
となります。
③aタグにJavaScriptを指定
JavaScriptを書いたら、ポップアップで表示させるリンクを作成します。
<a href=”javascript:変数名”>リンクさせる文字など</a>
にせセキュリティでは
<a href=”javascript:Pop()”>にせセキュリティ①</a>
となっています。
④勝手に修正されることに注意
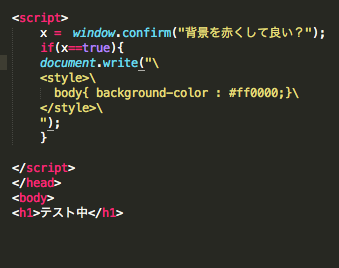
JavaScriptを入力すると勝手に修正されます。
<div><script type=”text/javascript”>// <![CDATA[
function Pop(){window.open(“https://blog.nisesagi.com/nisesecurity”,”にせセキュリティソフト”,”width=500,height=500″);}
// ]]></script></div>
このように
//<![CDATA[〜〜〜//]]>
と勝手に修正されています。これはXHTMLの修正が勝手に働いているためのようです。
そんため、保存したあとに再度編集しようとすると勝手に//<![CDATA[〜〜〜//]]>が挿入されるのでその都度消去してください。
また、<a></a>の部分も勝手に修正されるので注意が必要です。
<a href=”javascript:変数名”></a>
と入力しても再度編集するときに
<a></a>
となってしまいます。
以上がJavaScriptを投稿・固定ページに挿入する方法になります。
本当は、別途にJavaScript用のファイルを作るべきだと思うのですがそれについては今後検討していきたいと思います。
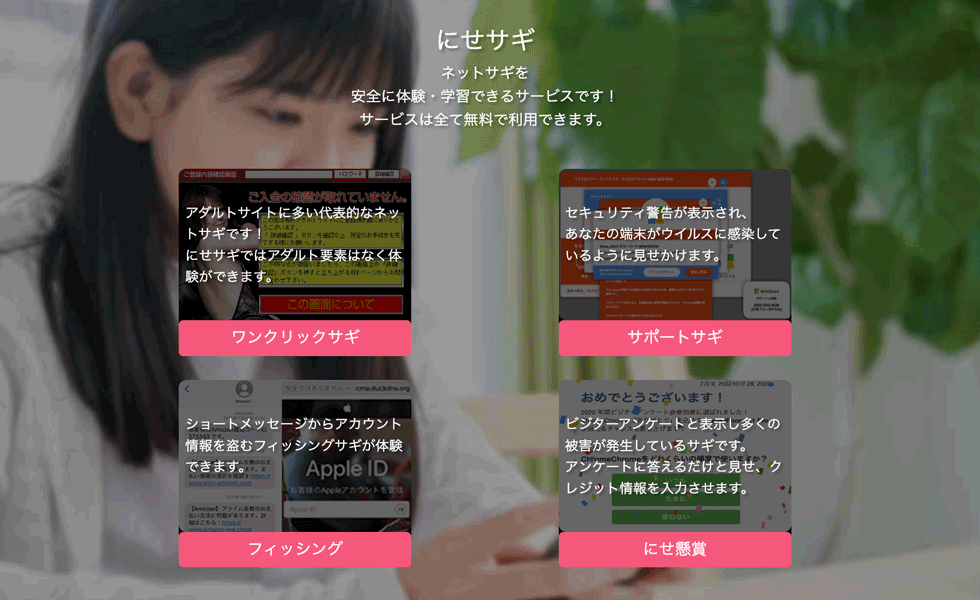
見て触れて学ぶネット詐欺体験サービス「にせサギ」
にせサギはネットサギを安全に体験できるサービスです。
子供・高齢者・障害者、誰もが安全にインターネットを使える社会を目指しています。
解説の小冊子や教え方や授業案を記載した資料も無料で配布しています!